【ablogcms】タイトルと本文にカウンターをつけてみた

こんにちは、エントリーを書くよりブログシステムをいじるのが大好きなゆきるんです。
ブログを書くときに、文字数は気になりませんか?本当は気にしたほうがいいそうです。
1記事2000文字以上じゃないと、良いブログ認定されにくいとか…グーグル先生、厳しいなぁ。
ということで、公式サイトのリファレンスをもとに、なんとなく、カウンターを付けてみました。

リファレンス | ドキュメント | a-blog cms developer
a-blog cms developer
a-blog cmsのドキュメントページ。a-blog cmsの基本のカスタマイズ方法を掲載しています。
このサイトは、ablogcmsのテーマ、「beginner2018」をカスタマイズしています。
小テーマを作って、「小テーマの名前@使用中公式テーマ」のフォルダに、修正したファイルだけ入れておけば、読み込むときに上書きされて、カスタマイズしたデザインで表示されます。
例:demo@beginner2018
失敗しても、元テーマはいじっていないのでもとに戻すことが簡単です。
公式テーマから必要なファイルをコピーするのですが、テーマの大本は「system」フォルダに入っているので、そこからコピーしました。
タイトル部分のカウンターは、
/themes/使用中のテーマ/admin/_layouts/entry/edit.html
の、タイトル部分のinput要素に対して、以下のように修正。
@section("apply-title")
<tr>
<th id="labelTitle"><label for="entry-title"><!--T-->タイトル<!--/T--></label></th>
<td><input type="text" name="title" id="entry-title" size="40" class="entryInputTitle js-countup" data-label-target=".js-countup-title_area" />
<p><span class="js-countup-title_area">0</span> / <span>140</span></p>
<!-- ....以下略 -->本文には、
/themes/使用中のテーマ/admin/_layouts/admin_unit.html
の、以下の部分を修正しました。
<!-- BEGIN text -->
@section(admin-text-unit)
<textarea type="text" name="text_text_{id}" aria-label="<!--T-->テキストユニットに内容を入力する<!--/T-->" rows="10" style="width:100%;" class="js-countup entryFormTextarea {diff}" <data-label-target=".js-countup-honbun_area">{text}[escape|escvars]</textarea>
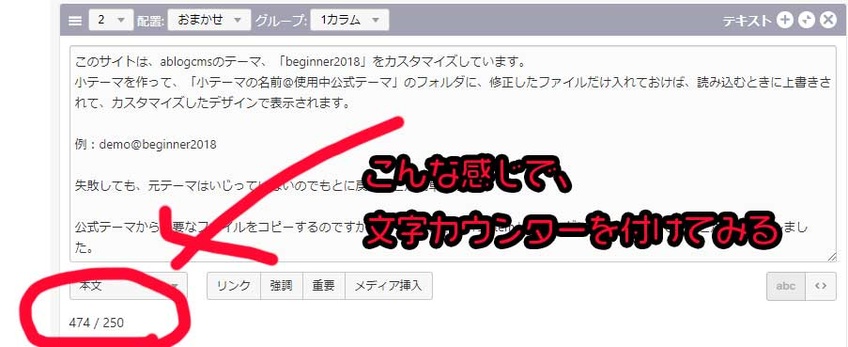
<p><span class="js-countup-honbun_area">0</span> / <span>250</span></p>
<div class="js-extendTagSelect">
<!-- ....以下略 -->タイトル部分は、入力するとリアルタイムで、文字数が反映されます。
本文のカウンターは、一度保存しないと反映されないです。どこかいじるところ、間違えているんだろうか…
まぁ、もう少し悩む必要があるみたいです。
関連記事

ブログシステムを少しづつ移します!
こんにちは、ゆきるんです。 このサイト、「お絵かきブログ」以外は、ablogCMSで運用しています。 買い切りのアカウントで運営していたのですが、202…

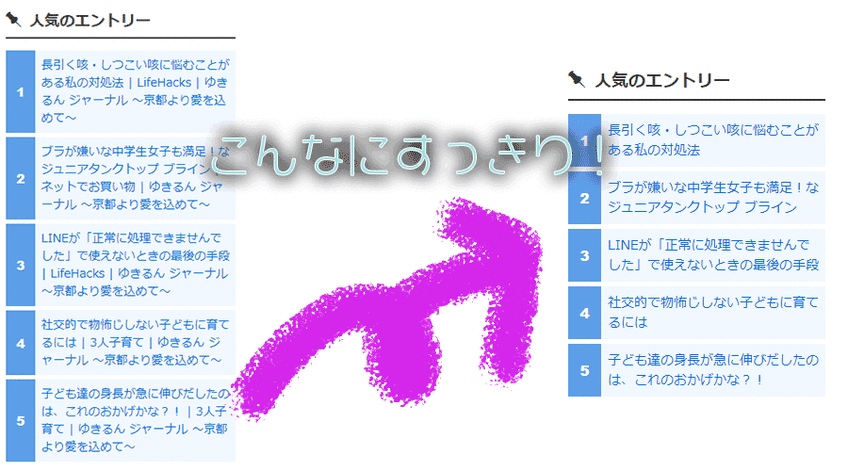
Google Analyticsランキングモジュールのタイトル部分をカスタマイズ
こんにちは、ゆきるんです。 このサイト、ablogCMSを使って運用しています。PCで見ると右カラムに見える「人気のエントリー」は、GoogleAnalyticsのA…

「お絵描き」関連のページを別ブログに移転しました!
こんにちは、ゆきるんです。 このサイト、ablogCMSで運用しているのですが、2002年位から使っているせいか、エントリーが管理しにくくなってきて… 不…