Google Analyticsランキングモジュールのタイトル部分をカスタマイズ

こんにちは、ゆきるんです。
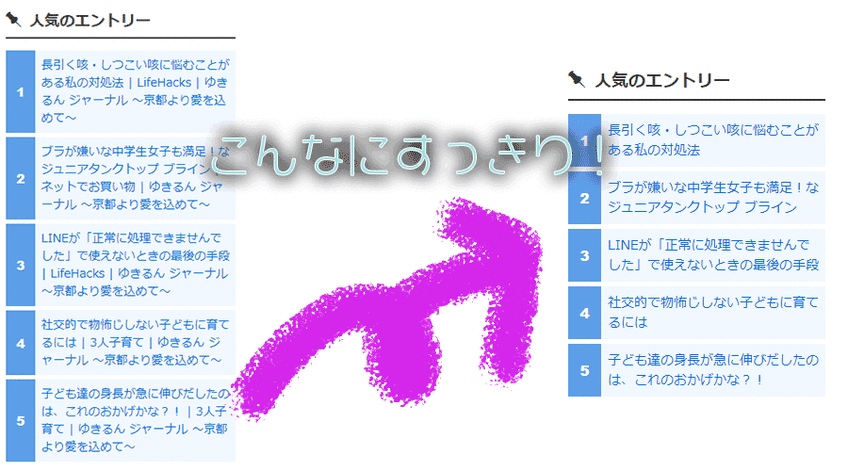
このサイト、ablogCMSを使って運用しています。PCで見ると右カラムに見える「人気のエントリー」は、GoogleAnalyticsのApiからデータを取ってきて表示しています。
が、取得したデータはhtmlで言うところの<title>で挟まれたテキストになるのですが、いちいち入れているブログタイトルがうざったい!ながい!
ってことで、校正オプションを使って、必要なデータだけ表示するようにしてみました。
正規表現で文字列を分割し指定した順番の文字列を表示する。
例:{hoge}[split(',', 2)] カンマで分割して3番目を表示 a,b,c,d,e → c(添字は0から)

校正オプション | リファレンス | ドキュメント | a-blog cms developer
a-blog cms developer
{var}[option]というように、変数の後に[]を記述して校正オプションを使用します。また、オプションはパイプ ( | ) を使用して複数指定することもできます。 校正オプションを何か一つ設定...
といっても、以下のように書き換えただけです。
<ol class="maru"><!-- BEGIN ranking:loop -->
<li>
<a href="{path}"><!--[{views} views]-->{title}<strong>[split('\|', 0)]</strong></a>
</li><!-- END ranking:loop -->
</ol>ポイントは、HTMLのtitleタグ部分を「エントリー名、カテゴリー名、ブログ名」で書き出していて、それぞれ「|」で区切っていたので、そのままだとサイトが動かなくなります。なので、テキストとして認識してもらうために、「|」の前に「」を入れました。
これを思いつくまで、悩んでました…(;'∀')
Google Analyticsランキングモジュールの使い方は、以下のサイトを参考にしてくださいな。

Google Analyticsランキングモジュールを表示してみよう | ハンズオン | a-blog cms developer
a-blog cms developer
a-blog cms Ver.2.6.1からGoogle Analyticsと連携してエントリーのアクセスランキングのリストを表示することができるようになりました。このハンズオンは普段ご利用のGoogle Analyticsのア...

Google Analytics 連携 | 外部サービスとの連携 | ドキュメント | a-blog cms developer
a-blog cms developer
Google Analytics で取得したアクセス数に基づいてページをランキング形式で表示するモジュールApi_GoogleAnalytics_Ranking を使用するとアクセスの多いコンテンツ順に一覧表示をすることが...
関連記事

ブログシステムを少しづつ移します!
こんにちは、ゆきるんです。 このサイト、「お絵かきブログ」以外は、ablogCMSで運用しています。 買い切りのアカウントで運営していたのですが、202…

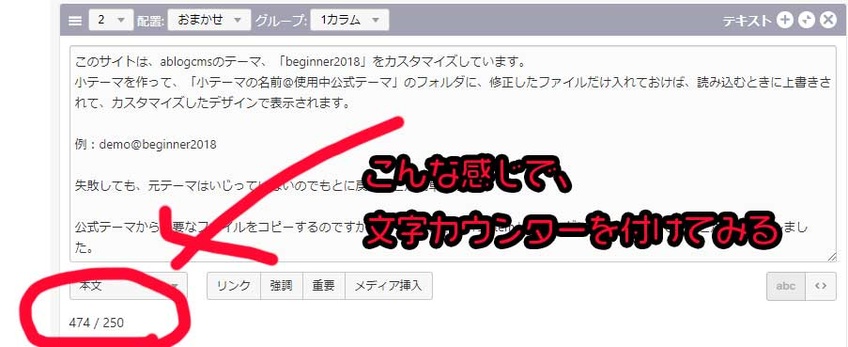
【ablogcms】タイトルと本文にカウンターをつけてみた
こんにちは、エントリーを書くよりブログシステムをいじるのが大好きなゆきるんです。 ブログを書くときに、文字数は気になりませんか?本当は気にし…

「お絵描き」関連のページを別ブログに移転しました!
こんにちは、ゆきるんです。 このサイト、ablogCMSで運用しているのですが、2002年位から使っているせいか、エントリーが管理しにくくなってきて… 不…